Today we feel ready to share the insights accumulated through this process. We hope it will allow your team to benefit from better tools and practices that we discovered.
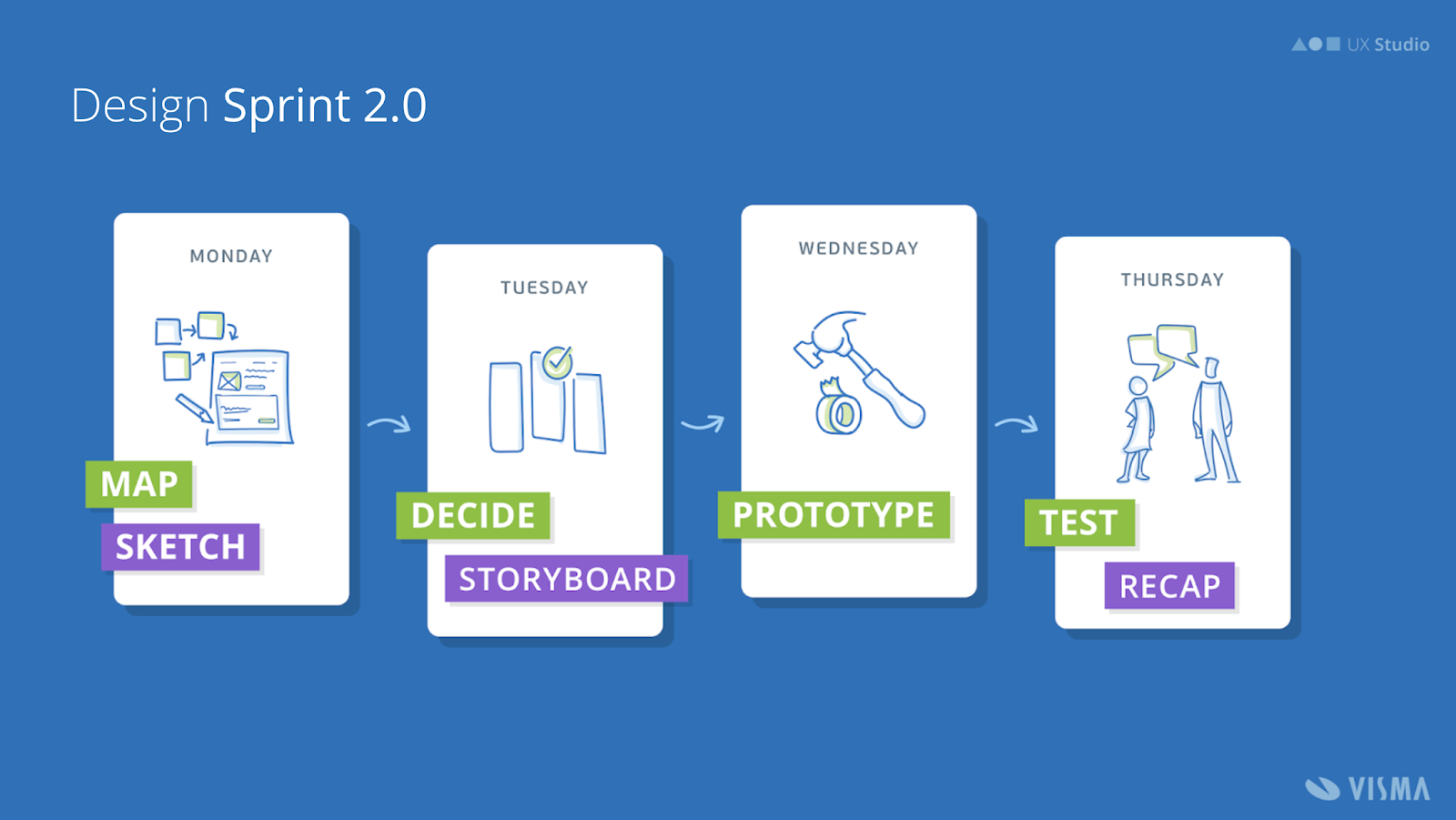
At Visma, as we embrace design-driven growth, design sprints have become an essential tool to help teams, small and large, tackle big problems quickly with tangible results.
In this article, we share our insights on doing remote Design Sprints, focusing on what tools you can use, plus some tips and tricks from our team.
Remote is the new normal
Remote facilitation is common as Visma companies are distributed across multiple countries, but since the onset of the pandemic we all experienced a boost in remote work. How does that affect our ability to conduct such crucial facilitation activities as brainstorming, ideation and group discussions?
Apart from saving travel time by brainstorming in your pyjamas, an online-first approach and modern web tools for thinking allow for more productive asynchronous ideation and quicker discussions. By doing this over and over again, we found that remote design sprints are less scary than one might think and even, ironically, sometimes feel more connected and engaging than in-person alternatives!
Tools for preparing and running design sprints
Preparing for a remote Design Sprint
Ensuring you have the right problem at hand, involving stakeholders, and forming a great sprint team are central in any design sprint preparation.
In the UX Studio team, design sprints start with a Problem Framing Workshop, a group activity necessary to assess where the team is and where it’s headed, and what it needs to get there.
Questions to answer during the Problem Framing Workshop:
- What is the challenge?
- Who are the stakeholders? And who should be in the design sprint?
- Who can help us understand the challenge better? Who should we invite as experts?
- Who are our target users for usability testing?
Running a remote Design Sprint
In a remote Design Sprint, additional preparations include setting up tools for ideation, prototyping and communication channels for synchronous (online & together) and asynchronous (offline & individually) work.

A tool for whiteboarding: Mural
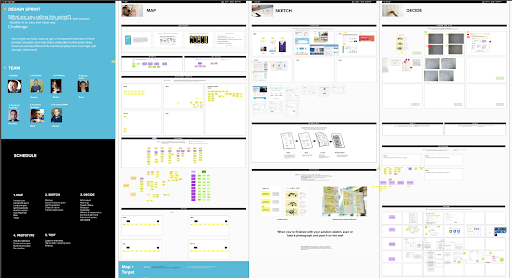
The centrepiece of any collaborative brainstorm is a whiteboard, in our case, a digital one. Our tool of choice is Mural. The vital advantage of having it is that everyone has a single place with an overview of what the entire week will look like and also the ability to come back to review it later.

The Official Remote Design Sprint Template
A tool for prototyping: Adobe XD & Visma XD Toolkit
During the last several years, prototyping has clearly become acknowledged as a collaborative group effort. Adobe XD, like many other modern design tools, supports simultaneous editing.
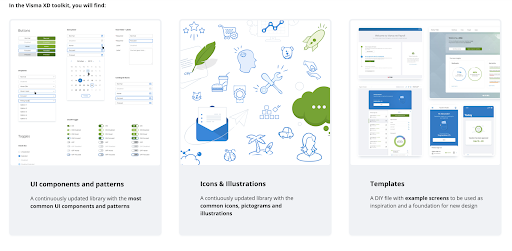
To simplify the way we design and to enable everyone to create prototypes, we built Visma XD toolkit – a library of components following Visma’s Nordic Cool design system.

Synchronous online group work
Staying focused on a conference call in a big group might be difficult, however, it is important to remember that Design Sprints are never driven by a whole group discussion.
We found that the diverge-and-converge technique is the best way to bring the team to great results and avoid falling into lengthy discussions. Go through the diverging phase by letting the team work independently on a problem, then converge by sharing insights, ideas, or designs originating from (sub?)groups.
Asynchronous offline individual work
We noticed that letting team members work on some design problems individually increased overall efficiency. Disconnecting from the main conference call lets people stay focused on their tasks and rest a bit from exhausting collaborative work.
To achieve that, consider creating personal space on your digital board where participants can work alone and share individual results later.
Remote usability testing
An important part of the remote design sprint is to validate and test the prototype and the solution that has been discussed during the week. By validating the solution and the assumptions the team might have, we can draw some conclusions at the end of the sprint if it’s the right solution to continue with or change lanes.
While the prototype is being built by the prototyper role, the team members are being trained in doing usability testing, asking the right questions and how not to influence or guide the users.
The Scorecard created by Voltage Control is a useful tool to gather all the insights from the user tests, both quantitative as the answers for the sprint questions and assumptions, and qualitative as well with the insights and quotes from users.

Voltage Control Design Sprint Scorecard
“I’m happy with this design workshop – we lifted the individual thinking to team collaboration, and we really pushed for innovation.”
Mihai Cotu, Development Manager Visma.net Platform
Embrace the power of collaboration
No matter how skilled, knowledgeable, or experienced you are, you will never create the most distinctive solution on your own. Remember, the Design Sprint methodology gives you a practical approach for collaborative brainstorming that leads to logical, impactful solutions.
Interested in learning more about how we work with design and UX in Visma?